如何让你的设计更有“秩序感”?
“万事离不开方法,世界离不开秩序。”
——斯威夫特

我有一个朋友,两年前开始接触设计这个行业,他的色彩感觉非常棒,常常把我惊艳到,设计技巧也很成熟。
但是最近总是会皱着眉头苦哈哈的和我吐槽“骉叔,你是不知道,我那个傻X老板,他根本不懂设计,我用的都是设计圈儿人气最高的色彩搭配、很有层次感的设计形式,他却老说我做的东西看起来没重点,很乱……”
我特意仔细看了一下这个朋友的作品,看到一半,我得出两个结论:
第一:他老板确实不懂设计,色彩搭配很有冲击力,表现形式也很有张力,恩,这个老板的确不识货。
第二:他老板虽然不懂设计,但是,并不是傻X。我的这个朋友,确实犯了一个大部分设计师都犯过的错误:过度关注设计的形式感,而忽略了设计中的“秩序感”。
所以,骉叔准备了今天这篇文章。想告诉做设计的你,设计并不是一项自说自话的艺术创作,而是要解决一个具体的问题,平面设计要解决的就是“传达”的问题。“秩序感”会减少传递信息的成本,花最少的成本,最小损耗的传达信息。但是你可能觉得这是一个很虚的概念,尤其是设计,似乎没有具体的、可落地的操作方法。
“万事离不开方法,世界离不开秩序。”
——斯威夫特
这是18世纪英国著名文学家斯威夫特的一句名言,虽然这句话的原意并不是针对设计而讲的,但是其中的道理是被公认过的。尤其是前半句“万事离不开方法”,你一定要记住这句话!
前两天看到站酷专访赵清老师,赵清老师的一句话让我印象非常深刻:“设计就是70%的理性+30%的直觉”。
不得不说赵老师对设计的解释相当透彻而清晰,老前辈就是老前辈。而这70%的理性其实就是刚才提到的“万事离不开方法”,掌握这些方法,你的设计就会给人一种条理性,也就是我们常说的“秩序感”。
建秩序感的6个技巧,你有全部注意过吗?
1.你的作品中,最关键的信息是什么?
人的本性中就是有懒惰的因素,而且根深蒂固。人本能的讨厌一切要让自己思考的事情。
所以当你把一堆信息塞给读者的时候,你的作品很可能会被当做垃圾被丢在一旁,为什么?因为你没有把最重要的信息告诉他,反而让他自己去找,结果就是:sorry,我没空。
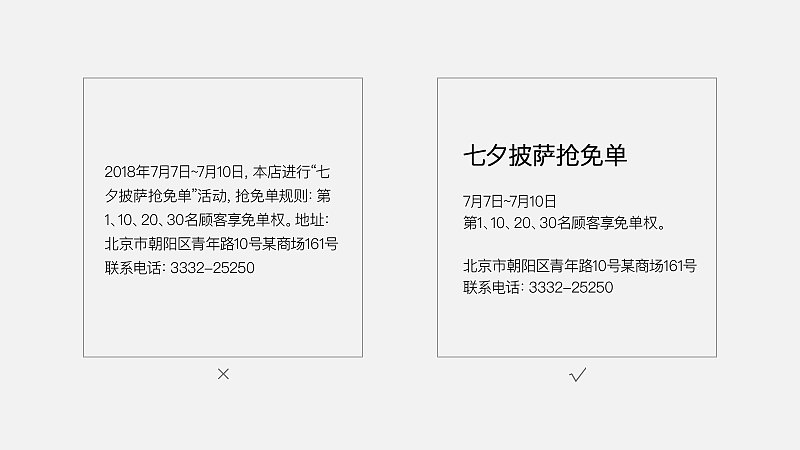
举一个简单点的例子,“7月7日~7月10日,本店进行七夕披萨抢免单活动,抢免单规则:第1、10、20、30名顾客享免单权。地址:北京市朝阳区青年路10号某商场161号联系电话:3332-25250”
当你看到上面这条信息,你能在15秒的时间内获取到关键信息吗?说实话,有点困难。而当你对他没有兴趣的时候,读第二遍去理解它的欲望就消失了。所以,它就变成了一条“垃圾信息”。
要避免这种情况,你必须建立一种思维观念:将信息分层处理。筛选出哪些是第一层信息(重要),哪些是第二层信息(次要),哪些是可有可无的信息。视觉上区分开来,传达的阻力将会缩减N倍。

2.亲密性原则
所谓亲密性原则,是指人会根据距离远近来判断两者关系。比如当我们在街上看到两个人,他们挨的很近一起走路时,下意识会认为这两个人是认识的。而真实情况是,他们根本不认识对方。
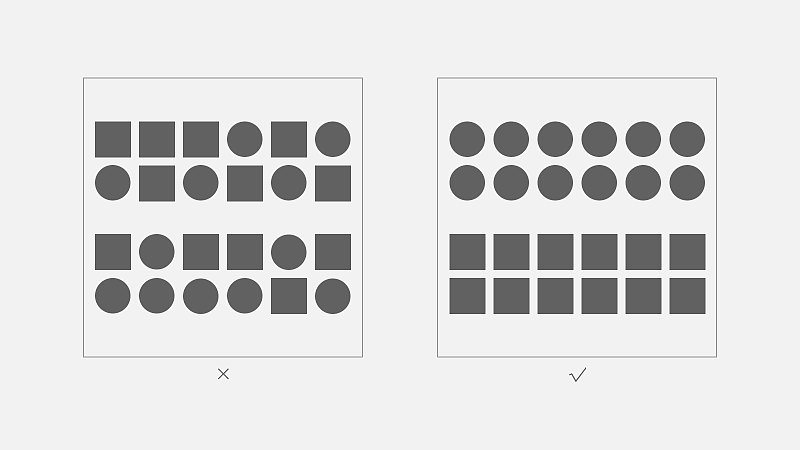
所以亲密性原则要求我们,需要将同类元素放在一起,不同元素之间用距离隔开,这样才能让人感觉整齐有序。人们会下意识地想从看到的东西中找出某些规律,这种现象叫做“完形心理”现象。
具体点讲,完形心理是指人会下意识的,从看到的实物中寻找潜在图形或规律的现象。例如一副许多小点组成的画,人们会首先找出这些点拼出的整体图案是什么。这种心理作用是自然而然、无意识发地发生的,人们天生偏好简单的图形、整齐化的布局。

3.让视线流下去
你有没有想过,设计为什么需要有冲击力?
其实很简单,就是吸引人的眼球。但是把视线吸引过来,之后应该做什么?很多设计师都忽略了,最终的结果是:
做出了“好看”的设计,但也是“无效”的设计。
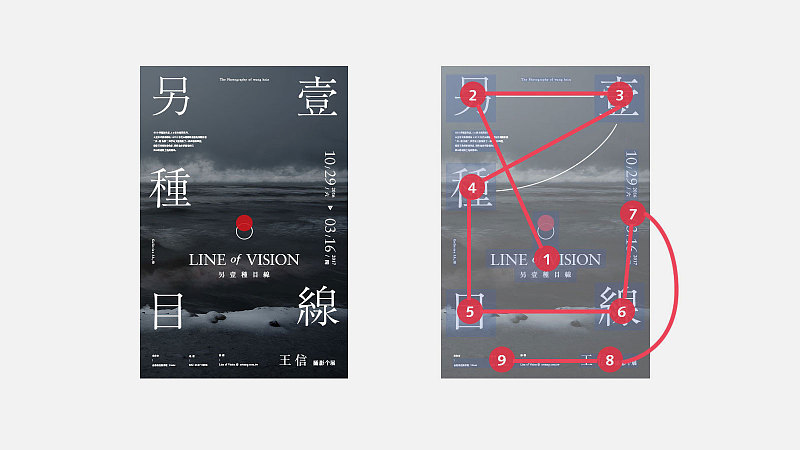
所以你需要设计好读者的阅读顺序,让读者按照你设计的顺序,自然流畅的移动视线。能被阅读接受的设计才是有意义的,才能更好的传达出你想要读者知道的信息。
相反,如果读者的视线出现停滞、茫然,会使读者产生阅读的疲劳感,中断阅读甚至放弃阅读。
所以,设计好阅读的视线流,能让整个页面的阅读变得行云流水、流畅自然。“视觉流”这个词很贴切,你完全可以把整个页面当做一条流动的河流,文字信息就是水,中间出现的留白、图片、插图等元素就是这条河里的“石头”,会改变视线流的走向、截断视线流。

4.有规律的重复
喜欢条理吧,它能保护你的时间和精力。
不少设计师为了体现“设计感”,总想着让自己的设计看起来有“创意”,会设计各种各样的变化,好体现自己的作品是经过“设计”的。结果往往起到了相反的作用,读者找不到任何规律去阅读。
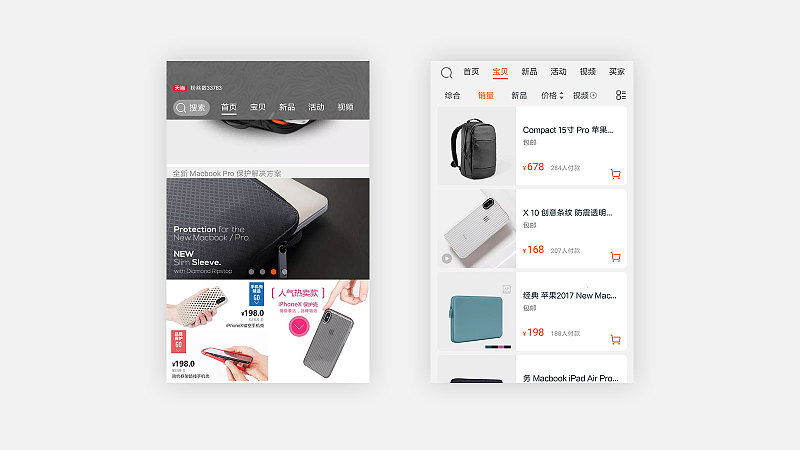
举一个生活中的例子:你用某宝买东西的时候,是喜欢在店铺里设计过的首页找产品,还是直接在搜索列表找产品?估计很多人和骉叔一样,直接跳过花里胡哨的首页,在分类列表里找产品,就是因为大多数店铺首页让我们找不到规律,不知道到底是按照哪种顺序看,看~的~自~己~超~累~~。
文字或图片等元素越多,越需要建立规律。人的大脑是不能同时处理很多很多的信息的,没有规律的信息会使视线混乱,给人感觉杂乱无章。
所以你要学会,在你的作品中建立一种规律,用这个规律处理页面的元素,能让你的设计显得整齐划一,并且阅读起来花的精力要小很多。

5.掌握不好规律?那就用线条画吧。
规律其实是一种“隐形”的秩序,你也可以选择建立一种更为直观的秩序,那就是用线来建立规律。
线条可以强调规律性,更能建立版面中的规律性。并且线条可以让人有方向感,也可以用作引导视线。

6.出色的排版并不仅是好看
你是不是把排版这个词和漂亮的版面画了一个大大的“等号”?其实好看的版面并不是排版的主要目的,排版的目的是为了让信息更易于阅读!
能站在读者的立场考虑问题,是考验设计师能力的重要因素。
骉叔很反对那种浮夸、炫酷而不实用的设计方式,这种基本上是以炫技为目的。而这种过度设计之所以经常被追捧,很大程度上是因为:叫好儿的其实都是设计师,而真正的受众根本不在乎你的色彩用的多么惊艳,表现形式多么的炫酷,他只关心获取到了什么信息!
排版有几个重要的技巧,掌握了这些技巧后,你的设计最起码可读性不会差。

行长
如果你的设计中,文字的行过长,会导致阅读困难,过短则会过于频繁的换行,内容会显得断断续续。
合适的行长有一个窍门“阅读时不需要改变脸的方向”,只需要稍微移动视线,就能阅读完一行的长度,这种就是比较适合的行长。
内容不同,合适的行长也不同。越是通俗易懂的内容,越适合快速换行,让整个阅读节奏变得轻快流畅。相反,研究类的内容适合稍长的行长,这样做能使人集中精力阅读和思考。
分栏
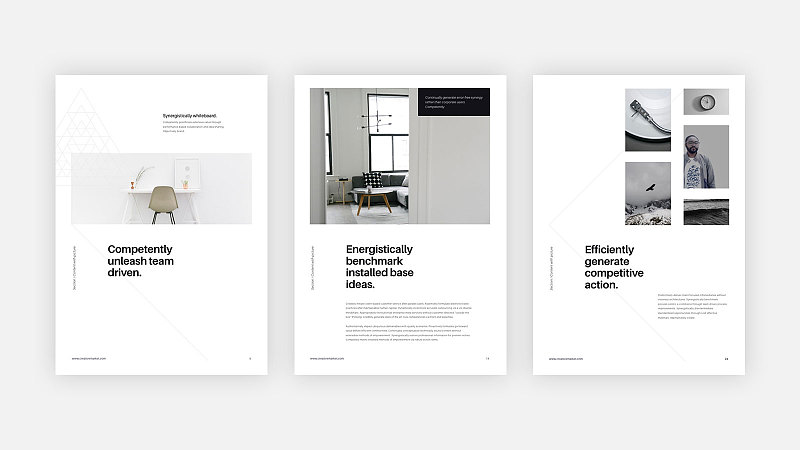
分栏是为了合理的行长,方便阅读较长篇幅的内容而使用的而方法。最常用的分栏是两栏、三栏。杂志或传单、报纸常见的是分为三栏或四栏。
对齐
对齐的方式可以分为居中对齐、左对齐、右对齐和两端对齐。左对齐比较符合阅读习惯,居中对齐和右对齐都不适用于长篇的内容。两端对齐最能体现条理性,是阅读比较舒服,视觉上又比较美观的对齐方式。
行高与行间距
行高是一行的基准位置到下一行基准位置的高度。
行间距则是指第一行的底部与第二行的顶部的距离。
比较恰当的行高,基本应设置为字号的两倍(这里说的是正文),例如8号字设置16的行高比较合适。(宋体通常要比黑体的行高大一点)
文字的间距应遵循一个原则:字间距<行间距<段间距小于栏间距。
版心率
版心率也就是页面中的内容区域,基本上所有的图片或文字都需要限定在这个区域内。所以会让页面整体更有秩序,避免松散、杂乱无章。
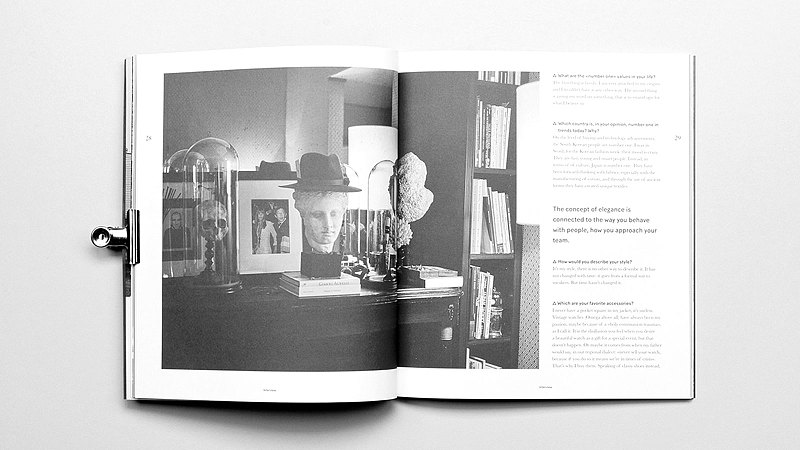
版心率高:适合专业类、繁多的内容,给人欢快热闹的感觉。想想你经常看到的杂志、报纸、传单,他们的版心率一般来说都是比较高的。
版心率低:给人高雅、平静的印象,并且能短时间内让读者接收每页信息,快速流畅的浏览。所以档次比较高的奢侈品的视觉都是版心率很低的。
当然,不是确定了版心区域后就必须在版心内,有时候为了避免页面过于沉闷死板,会刻意将图片的一部分,放在版心之外的区域,这样可以马上让画面更有张力。
网格
关于网格系统,很多人都知道,但很少有人能把网格系统讲清楚。网格系统的本质就是提升页面条理性的一种方法。
用一句话说明白网格系统:
“网格系统就是事先把在版面中,用有规律的格子分开,然后再将文字和图片分别嵌入这些网格内的设计方法。”
网格系统1950年开始在欧洲被使用,由于网格的基本形状就是有规律的“矩形”组成的,所以应用网格系统的页面会体现出一种条理分明、整齐有序的美感。
网格的大小及数量要根据内容定,分割的次数越多,对应的版面也就越灵活、动感、有张力,单秩序感会减弱,网格分割越少,秩序感则会越强,单灵活性会减弱。
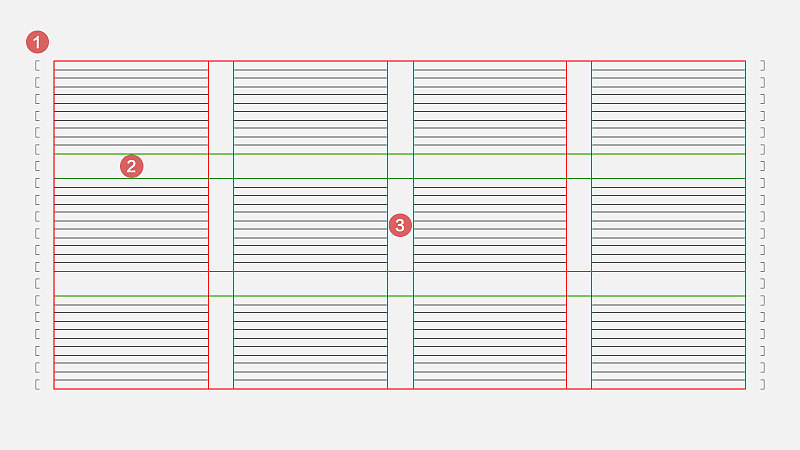
网格的设置方法:
1.先设置好字号与行高,再设置好版心位置(版心高度必须是行高的倍数)。
2.横向画出网格的高度,网格与网格间的距离应该是上一行文字的底部到下一行文字的顶部距离。
3.纵向分割出网格。

最后,骉叔再重复一下上面提到的,对设计的看法:
设计不是为了炫技,而故意把简单的东西搞复杂,那不是设计。设计应该是为了解决问题而设计的。
并且设计这个行业非常有趣,太懒的人是绝对做不好设计的,骉叔为这句话负责。设计就是要持续的学习、大量的思考和练习,其他没有捷径可走。
关键是工作这么忙,时间这么紧张,你到底应该怎么学?学什么?所以骉叔会为你整理关于设计的诚意干货,定期通过订阅号和站酷更新内容,解决你没时间、没目标学习的问题。
“如果哪天我停止了学习,那就等同于我承认了自己是垃圾”骉叔每天激励自己的话,也送给不甘心平凡的你。
你的点赞和关注就是骉叔最大的动力。
- 发表于 2022-07-01 18:45
- 阅读 ( 682 )
- 分类:设计
你可能感兴趣的文章
- 学会版式的N个Tips| 少图少字不会排版?试试这个 689 浏览
- 如何用最简单的点线面,解决没灵感?? 659 浏览

